FlowJo’s sophisticated Layout Editor generates graphics that are publication-ready (or presentation-ready, for slides).
The Layout Editor has a couple of different options for generating publication quality graphics (images). All graphics created in the Layout Editor (graphs, tables, text boxes, heatmaps, objects) can be exported immediately for publication or to other programs for further manipulation. For creating publication quality outputs, we recommend the PDF or SVG export options from the Layout Editor . This page discusses how to generate these outputs using FlowJo’s Layout Editor as well as aspects of graphics/ image quality.
The following page is dividing into the following sections:
- Export via Batch
- Export using the Document Band (Export Image Command)
- Export by Copying/Pasting
- Digital Image Size and Resolution
- On-Screen vs. Print Resolution
- Bitmap Images and Vector Graphics
- Scaling Bitmap Images in Other Programs
Export via Batch
Exporting graphics via the batch band will allow you to save images in the following formats:
- PDF* -300 dpi
- PowerPoint – 72 dpi
- HTML – 72 dpi
*Note: There are two ways to export PDF files from the Batch band, by selecting 1) PDF or 2) Printer from the output type drop down menu. The latter selection allows you to put multiple images on a page. Details are described below.
To export your layout as a PDF using the batch command:
- Open the Layout Editor.

- Add graphs, statistics, tables, text or other objects for one representative sample to the Layout Editor.
- Adjust the size of your graphics on a page by using the dashed line page guides.
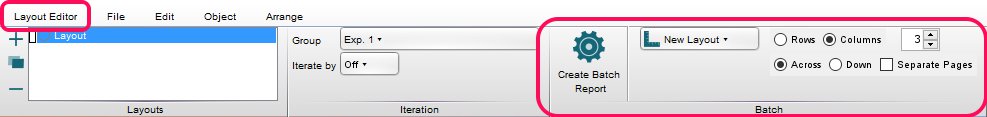
- Navigate to the Layout tab within the Layout Editor.
- Move to the Batch band on the ribbon. (If the band does not display its contents, simply click on the band to expand it, or stretch the Layout Editor’s window horizontally until it does).

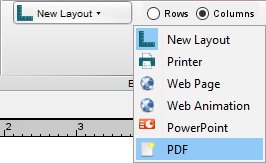
- Mouse over the Output Target drop down menu and click once to expand the menu.

- Select PDF from the list.
- Select the output destination.

- Give the output file a name at the prompt and click save. (e.g. PowerPointLayout)

- Click the Create Batch Report button within the band or the Batch button in the upper right section of the layout editor.

Alternate method to produce a PDF output by using the Batch band:
- Follow steps 1-6 above.
- Select Printer from the output type drop down menu.
- Click Batch.
- The print preview menu will appear.
- (Optional) Adjust the number of plots/page by increasing the the row and column numbers.

- Click Print. Another print dialog window will appear.

- Click the PDF button on the bottom left to expand the menu.

- Select Save As PDF.

- Give the file a name at the prompt.

- Select a save destination.

- Click Save.

Export Using the Document Band (Export Image Command).
Exporting from the Export Image command (formerly Save As) within the Layout Editor permits the following file formats*:
- SVG – 72 dpi
- PDF – 300 dpi
- JPEG – 72 dpi
- EMF – 72 dpi
- GIF – 72 dpi
- PNG – 72 dpi
*Note: These are the default export resolutions.
To export an object or layout using the save command do the following:
- Open the Layout Editor .
- Add your graphs, tables, text boxes etc.
- Adjust the size of your graphics on a page by using the dashed line page guides.
- Mouse over the intersection of the page guides. The mouse will form a “+” instead of an arrow.

- Adjust the print image size by clicking the mouse (when denoted as a “+”) and dragging in any direction.
- Mouse over the intersection of the page guides. The mouse will form a “+” instead of an arrow.
- (Optional) Batch your layout as a “New layout” from the Batch band.

- (Optional) Readjust your graphics using the dashed line page guides.
- Click the File tab in the Layout Editor.

- Navigate to the Document band.

- Click the Export Image button and select the file format type you wish to use.

- Enter a name for the file and select a destination to save to at the prompt.

- Click Save.
Note: When using the Export Image command within the Layout Editor, the selected layout will be saved as one file. Currently the only file format that can be batch saved as multiple pages is PDF (see section above, Export via Batch). If you want to save select graphs or components from a layout as individual files you can 1) create a new layout for each component and save them individually or 2) copy and paste graphs or components into a another graphics/ drawing program (e.g. Adobe Photoshop™) (see section below, Export by copying pasting).
Export by Copying/ Pasting
FlowJo makes it easy to transfer graphics without file interchanges by simply copying and pasting your graphs, tables, text boxes or other objects directly from the Layout Editor into another photo-editing, or graphics manipulating program (e.g Adobe Photoshop™, Canvas™, MS PowerPoint™, etc).
There are two copy modes you should be aware of when using the copy/ paste option: with and without transparency. The default setting is to copy (control/ command + C) with transparency. This means the image will not contain an additional white background (it is transparent). If you want the white box, right click or hold the control key while the mouse is over the object of interest. Select the “Copy Without Transparency” option. Paste the object into the program as you normally would.
When you paste a graph into a drawing package (or read it from a disk file saved by a layout), it is a bitmap object on a PC, and typically, a GIF, on a Mac. These are at-screen resolution images (i.e. 72 dpi). Some graphics editing programs (e.g. Adobe Photoshop™) will allow you to increase or decrease resolution by using an image size tool. We will discuss how to achieve 300 dpi resolution in images other than PDF and SVG by using the image size tool in the Scaling Bitmap Images in Other Programs section below.
To copy and paste a graph, table, or other object in the Layout Editor :
- Direct the mouse over the object of interest in the Layout Editor .
- Copy the object by either:
- Holding the Control key (PC) Command key (Mac) and simultaneously pressing “C”.
- Right clicking (PC), command clicking (Mac) and selecting “Copy With (or without) Transparency” from the drop down menu.
- Using the copy button under the Clipboard band.

- Paste the object into the desired program by either:
- Holding the Control key (PC) Command key (Mac) and simultaneously pressing “V”.
- Right clicking (PC), command clicking (Mac) and selecting “Paste” from the drop down menu.
- Using the program’s Edit menu and selecting “Paste”.

Note: When copying/ pasting an object, the type of object that is retained and placed in the graphics program is dependent on the initial object copied from the Layout Editor. For example, a graph that has a legend and an NxN plot associated with it in the Layout Editor will be considered one object if the graph is selected to be copied. However, the legend, or the NxN plot can be copied singly if they are the selected and copied objects in the Layout Editor (see screenshots below).
Fig. 1. A graph and its dependent components are transferred. Only the graph was selected to be
copied from the Layout Editor and pasted into MS PowerPoint. The graph and its associated objects
(legend and NxN plot) were pasted into PowerPoint.
Fig. 2. A dependent component of a graph (legend) was transfered singly. The
graph legend was selected to be copied from the Layout Editor and pasted
into MS PowerPoint™. The graph legend alone was pasted into MS
PowerPoint™.
If you only want the graph, simply create a new layout, drag in the appropriate population, delete the legend (if present) and batch. Copy and paste these batched graphs into the respective program.
Digital Image Size and Resolution
What do we mean by publication quality images? Most journals, whether in print or online, have specific requirements for image size and resolution. The standard resolution required by most journals is 300 dots per inch (dpi). Image size and resolution work in concert but there is a significant distinction between them discussed below.
We use the term “Image” throughout this page, but it is worth noting that graphs, plots, histograms, text boxes and other objects within the Layout Editor are the “images” that we are referring to.
Image Size
Image size refers to the physical dimensions of the image in question (on the computer screen or printed), not the amount of memory (KB/MB) it occupies on the hard drive. The dimension used to describe image size is most often pixels. A pixel is usually a microscopic square filled with a color, but other pixel formats (e.g. hexagons, dodecagons, etc) exist. Digital images are composed of many pixels arranged side by side horizontally and vertically. An image that is said to be 720 x 1080 means that the image is 720 pixels high by 1080 pixels wide. For most computer screens the size conversion of pixels to inches is 1 pixel =0.013 inches or 72 pixels = 1 inch.
Image Resolution
Image resolution refers to the amount of detail that can be resolved in an image. Resolution is dependent on 1) pixel density and 2) pixel size. Since the pixel size on computers can be considered equivalent across all machines, we need only focus on pixel density. Pixel density is defined as the number of pixels per inch (ppi) of the image. The higher the pixel density, the higher the resolution of the image*.
*Note: Higher pixel density for image capture devices (like digital cameras) results in a higher resolution, this is not always true when re-scaling or adjusting images in photo- editing programs.
On-Screen vs. Print Resolution
When an image is printed the resolution is referred to as dots per inch (dpi). For our purposes, ppi and dpi can be used interchangeably.
The problem we come across when it comes time to publish our figures is the difference between on-screen resolution and print resolution. On-screen resolution, what you see on your computer as you are reading this, is 72 dpi. 72 dpi is sufficient for our eyes when looking at a computer screen, but once printed the loss of detail is immediately observable. Hence, most publications need a higher resolution for print purposes. As we mentioned above, the standard requirement for most publications is 300 dpi. In order to achieve this resolution using FlowJo, we have to 1) export our images as vector graphics files, or 2) export bitmap images and adjust size and resolution in a photo-, drawing-, or graphics- editing program (e.g. Adobe Photoshop™, Canvas™, MS PowerPoint™, etc.). FlowJo allows us to easily do either.
Bitmap Images and Vector Graphics
Bitmap images are composed of pixels (small colored squares of defined size). Common bitmap file types include JPEG, GIF, PNG, among others. Their resolution upon export in FlowJo is restricted to 72 dpi. The default output resolution of bitmap images cannot be changed within FlowJo itself.
Vector graphics include the file types SVG, EMF*, and PDF**. They are images that do not contain pixels (at least initially). Instead, mathematical algorithms are used to describe objects in the image. As you scale the image up or down only certain aspects of the math are changed. This facilitates two important needs when composing figures for papers, easy scalability (changing the size and/or resolution) and the ability to separate (ungroup) various objects within the image. When working with an SVG in Adobe Illustrator™ (or other vector graphic supporting software), you can separate a histogram or CDF curve from the plot. This allows for custom overlays, inclusion with other background images, etc. Axes, ticks, labels, and even the white background for any SVG can be separated and moved or deleted from any other SVG component. Please note you can create sophisticated overlays in Layout Editor, and you can opt to remove axes, ticks, labels or other graph components within the Layout Editor’s graph definition window.
To obtain images immediately at 300 dpi we can export them from the Layout Editor as PDF files. If you want to manipulate the files further in another program and not loose resolution, we recommend exporting in the SVG file format. It is also possible to export images as PNG, JPEG, GIF, or EMF file formats and adjust the resolution in another program, though it is not a technically correct form of manipulation. The methods for exporting as PDF, SVG, and other formats are discussed below. For instructions on how to scale bitmap images to 300 dpi (or any other resolution) see the Scaling in other programs section towards the bottom of this page.
*Note: The EMF and PDF file formats are not ungroupable after export from FlowJo (or most other programs).
**Note: For reasons not fully understood by this application scientist, PDF files are not considered vector graphic files per se, yet they can contain vector graphics or components.
Scaling Bitmap Images in Other Programs
Although this section is written for bitmap images (JPEG, PNG, GIF, etc) it can be applied to PDF, SVG, and EMF files too.
You can import an image into photo- or graphics editing programs to adjust the scale and resolution of the images. The example we will use here is with Adobe Photoshop CS6™ but the general methodology is applicable to most other photo editing programs.
- Open your image file.

- Click the Image tab to reveal the drop down menu.
- Select “Image Size” from the list.

- On the Image Size dialog window you can adjust the image size by:
- Changing the number of pixels for height and width.

- Changing the number of inches or centimeters that define the image size.

- Changing the number of pixels for height and width.
- To adjust image resolution UNCHECK the resample box at the bottom of the Image size dialog window.

- Change the Resolution to 300 Pixels/Inch (or whatever resolution you would like).

- Click Ok.

- Save the file.
If you have questions about generating publication quality outputs, please send an email to FlowJo at Treestar.com.
Tags: FlowJo
